| Franco |
|
|---|---|
| Lombi |
|
|---|---|
|
Paste the contents of your header.tpl
<a href="http://www.domenlo.com">Surreal Art</a>
|
| Franco |
|
|---|---|
<!-- BEGIN: HEADER -->
{HEADER_DOCTYPE}
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<meta http-equiv="content-type" content="{HEADER_META_CONTENTTYPE}; charset={HEADER_META_CHARSET}" />
<meta name="description" content="{HEADER_META_DESCRIPTION}" />
<meta name="keywords" content="{HEADER_META_KEYWORDS}" />
<meta name="generator" content="Cotonti http://www.cotonti.com" />
<meta http-equiv="expires" content="Fri, Apr 01 1974 00:00:00 GMT" />
<meta http-equiv="pragma" content="no-cache" />
<meta http-equiv="cache-control" content="no-cache" />
<meta http-equiv="last-modified" content="{HEADER_META_LASTMODIFIED} GMT" />
{HEADER_HEAD}
{HEADER_BASEHREF}
<link rel="shortcut icon" href="favicon.ico" />
<link href="skins/{PHP.skin}/{PHP.theme}.css" type="text/css" rel="stylesheet" />
{HEADER_COMPOPUP}
<title>{HEADER_TITLE}</title>
</head>
<!-- SED-Dark / Designed By: Xiode - XiodeStudios.Com & Alx - AlxDesign.com / Programming By: Xiode - XiodeStudios.Com -->
<!-- Copyright (c) XiodeStudios.Com. All Rights Reserved. Please read included Readme for more information. -->
<body>
<div id="top">
<div id="container">
<div id="header">
<div id="banner">
{HEADER_SHOW_BANNER1}
</div>
<div id="navBar">
<div class="text">{PHP.cfg.menu1}</div>
<div class="homeLink"><a href="{PHP.cfg.mainurl}" title="{PHP.L.Home}">{PHP.L.Home}</a></div>
</div>
</div>
<div id="content">
<!-- END: HEADER -->
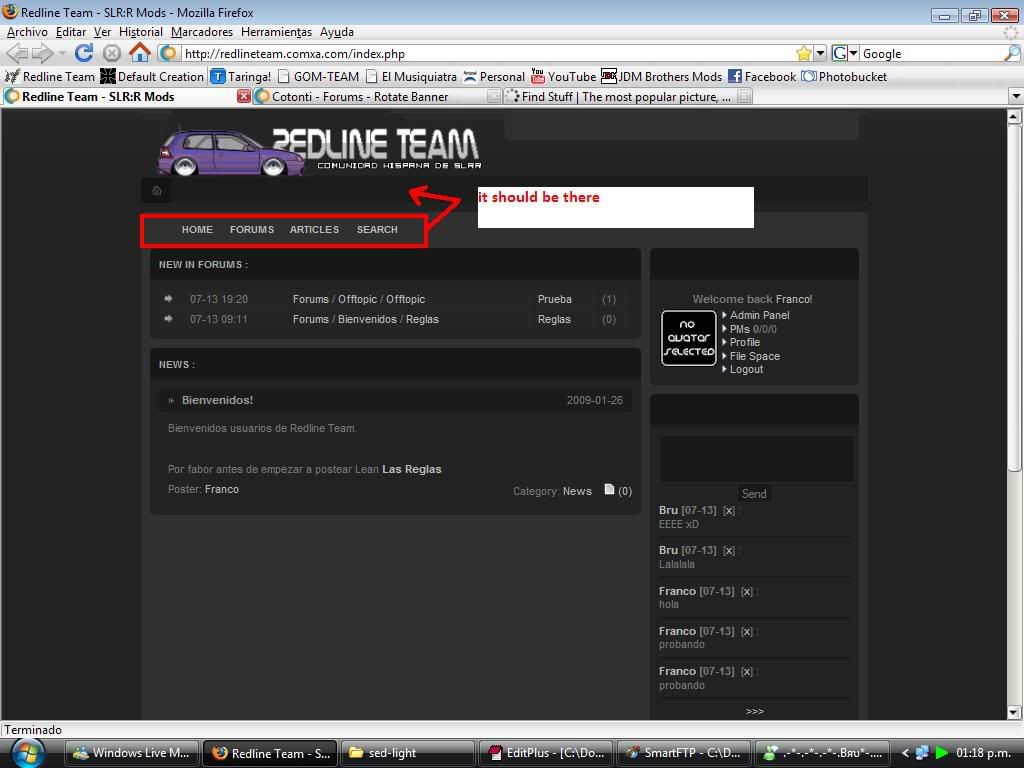
Added 46 minutes later: any suggestion?? or i have to edit something in css? i have this now... 
This post was edited by Franco (2009-07-15 00:19, 16 years ago)
|
| pieter |
|
|---|---|
|
Is you banner same size as the original one?
Mine version is working: http://www.broens.be More info: http://www.cotonti.com/forums.php?m=posts&p=13682&highlight=BANNER+ROTATE#13682 Added 55 seconds later: Did you use the link to sed-dark I adapted for backa? Or did you change it yourself? Added 10 minutes later: Update: Your banner: 800x120  The one I use: 390x65  Menu will be placed below the banner, because it is not a background. ... can we help you ...
This post was edited by pieter (2009-07-15 02:18, 16 years ago)
|
| Franco |
|
|---|---|
|
i used the one that you adapted for backa, is there any way to make it background?
|
| pieter |
|
|---|---|
|
banner rotate is not for backgounds. Backgrounds are normally defined in CSS-file.
Banner rotate is put directly in tpl. I see you solved the problem. ... can we help you ...
|
| Franco |
|
|---|---|
|
yep... but thanks for the help anyway
 |
| singh336 |
|
|---|---|
|
franco :D haha <a href="http://www.streetlegalmods.com/">http://www.streetlegalmods.com/</a>
|