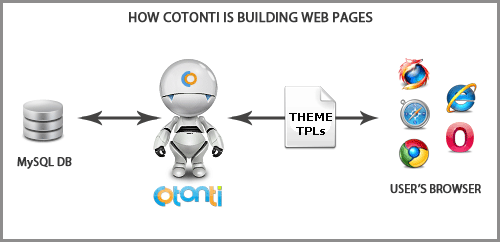
Cotonti выбирает данные из базы данных MySQL и отправляет их клиенту (веб-браузеру) через механизм шаблонов, «theme».

Theme (тема, шаблон сайта) - это набор, а точнее, - организованная комплектация файлов, используемых для программирования макета страницы и ее оформления. Макет страницы строится из определенных шаблонов того или иного раздела сайта и имеют название типа xxx.tpl, которые размещаются в папках, внутри папки самого шаблона сайта (например: / themes / mytheme)
Template file (файл шаблона) обычно имеет расширение .tpl и этот файл состоит из простого HTML-кода, который включает в себя теги Cotonti.
Тег Cotonti - специальная помеченная метка-заполнитель, которая будет заменена на синтаксический анализ с некоторым переменным содержимым. Теги CoTemplate заключены в фигурные скобки { } и могут быть размещены в любом месте HTML-кода, например:
<a href="{PHP.cfg.mainurl}" title="{PHP.L.Home}">{PHP.L.Home}</a>
В Cotonti почти все страницы (кроме всплывающих окон) создаются следующим образом:
В самом начале Cotonti подключается к базе данных MySQL, получает некоторые глобальные данные, загружает уровни, категории, статистику и выполняет другие действия. На данный момент ничего не отправлено клиенту (вашему браузеру).
Затем система загружает файл /system/header.php
Этот файл в основном выводит HTML-код для верхней части сайта, - верхний колонтитул, - "шапку" макета страницы, - HTML-элемент, который несёт вводный контент, средства навигации и другие элементы.
Это осуществляется через файл TPL (сокращенно от слова template — шаблон), который расположен обычно по адресу: themes/имя-моей-темы/header.tpl
Затем загружается тело страницы, и, как и прежде, создается некоторый HTML-код для середины страницы, все еще с файлом tpl. В системе управления контентом Cotonti, для каждого раздела сайта будет загружаться соответсвующий этому разделу файл tpl-шаблона. Если это статья, то загружается page.tpl, а если список статей, - page.list.tpl
После, система загружает файл /system/footer.php, который выводит HTML-код шаблона нижнего колонтитула макета страницы сайта, расположенного по адресу themes/имя-моей-темы/footer.tpl.
Таким образом, макет страницы, который нам отображается в браузере, почти всегда состоит из 3 отдельных частей:
- Верхний колонтитул (вверху): всегда header.tpl
- Тело страницы (посередине): файл ***.tpl
- Нижний колонтитул (внизу): всегда footer.tpl
Тело может быть домашней страницей (index.tpl), форумами (forums.sections.tpl), списком пользователей (users.tpl), событием, панелью администрирования, плагином и т.п.
По сути, «тема» - это организованый и упорядоченный комплект файлов TPL, где TPL - это шаблоны блоков макета страницы, модулей, плагинов и т.д.
Файл TPL состоит из HTML-кода и тегов.
Почти на всех страницах отправка HTML-кода в браузер клиента состоит из трех TPL, добавляемых одна за другой в следующем порядке:
Например, домашнюю страницу, Cotonti выведет, используя: header.tpl + index.tpl + footer.tpl
Для главной страницы модуля форумов это будет: header.tpl + forums.sections.tpl + footer.tpl
Поэтому, если вы планируете создать свою собственную тему, самый быстрый и простой способ - это взять официальную тему разработки "Nemesis" по адресу themes/nemesis/ и приступить к редактированию шаблонов header.tpl, footer.tpl, а также файл стилей default.css. Редактируя только эти 3 файла, вы можете быстро и наглядно получить интересные результаты.
По некоторым причинам, всплывающие окна для рейтингов и опросов не следуют этому, эти автономные страницы имеют свой собственный верхний и нижний колонтитулы в своем основном файле TPL
Теги выглядят так: {XXX_YYY}
Кратко говоря, тег - это объект, динамически создаваемый кодом PHP, внутри которого находятся такие значения, как строки, HTML-код, URL-адреса, изображения и т. Д.
Примечание: теги, которые не являются «глобальными», будут работать только в данном файле TPL. Имя тега часто говорит, где этот тег является действительным
(например: тег {PAGE_XXX} будет работать только в page.tpl, {COMMENTS_XXX} будет работать только в comments.tpl и т. д.).
Чтобы увидеть список тегов, доступных на текущей странице, добавьте &tpl_debug=1 в конец адресной строки. (подробнее об отладке шаблонов).
Глобальные теги - это особый вид тегов, действительный во всех файлах обложек.
В большинстве случаев эти теги поступают из переменных кода PHP, или из таблицы конфигурации, или из глобальных плагинов.
Все глобальные теги выглядят так: {PHP.tagnamehere}
Для получения полного списка глобальных тегов вы можете вставить переменную vardump для тега PHP в шаблон: {PHP|dump}. Эта функция доступна с 0.9.1.
Пример, некоторые довольно распространенные глобальные теги:
{PHP.cfg.adminemail}
{PHP.cfg.maintitle}
{PHP.cfg.mainurl}
{PHP.usr.name}
{PHP.usr.id}
{PHP.out.copyright}
or the complete list of global tags, you can insert a vardump for PHP tag in your template: {PHP|dump}. This feature is available since 0.9.1.
Explain plz..
265 раз
Please wait a few days and try it in 0.9.1. It's easier to see than read an explanation of what it is and how it looks.
doh! I was to eager :p
Am I missing something or do the current themes that come with Siena pretty much ignore the tags you can set in the Menu Slots configuration page?
265 раз
Right, they are unused in default theme because menu markup may change from theme to theme and we can't really rely on those configs by default.
102 раза
Надеюсь мой перевод на русский поможет тем, кто только осваивает Cotonti. Если нужен перевод конкретных материалов сайта cotonti.com, - прошу писать в личку, с указанием ссылки на нужный материал
Поблагодарили: Kabak (01.03.2023), БаКС (09.01.2023)