Кілька тегів, розділених комою, означають логічне І між ними. Ви також можете використовувати крапку з комою в якості логічного АБО. І має вищий пріоритет над АБО. Ви не можете використовувати дужки для угруповання умов. Зірочка (*) всередині тега використовується як маска для "підрядка".
Розділи: Documentation / Extending Cotonti / Themes
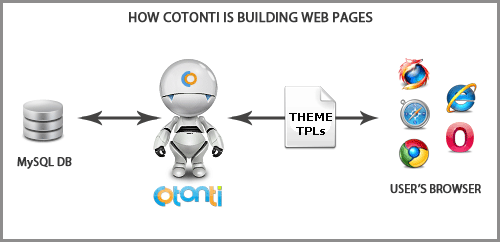
You can think of Cotonti as a "dumb machine", it simply picks data from MySQL database and sends it to client (web browser) through a template engine, the "theme".

Theme — a set of files used to programm pages layout and its styling. style named xxx.tpl in folders inside /skins folder (for example: /themes/mytheme)
Template file (usually have .tpl extension) — a file made of simple HTML code, plus some placeholders named "tags"
Tag — special marked place...
Розділи: Documentation (Genoa and older) / Dutch / Skins
{ADMIN_MAIN}
en verander het in:<div id="pagtab">
{ADMIN_MAIN}
</div>
Розділи: Documentation (Genoa and older) / English / Skins
{ADMIN_MAIN}
and change it to:<div id="pagtab">
{ADMIN_MAIN}
</div>
Розділи: Documentation (Genoa and older) / English / Skins
<tr>
<td>{PHP.L.Begin}:</td>
<td>{PAGEADD_FORM_BEGIN}</td>
</tr>
<!-- BEGIN: ADMIN -->
<tr>
<td>{PHP.L.Parser}:</td>
<td>{PAGEADD_FORM_TYPE}</td>
</tr>
<!-- END: ADMI...Розділи: Documentation (Genoa and older) / Dutch / Skins
<tr>
<td>{PHP.L.Begin}:</td>
<td>{PAGEADD_FORM_BEGIN}</td>
</tr>
<!-- BEGIN: ADMIN -->
<tr>
<td>{PHP.L.Parser}:</td>
<td>{PAGEADD_FORM_TYPE}&...Розділи: Documentation (Genoa and older) / Türkçe / Temalar
<!-- IF {PHP.tag_i} > 0 -->, <!-- ENDIF --><a href="{PAGE_TAGS_ROW_URL}">{PAGE_TAGS_ROW_TAG}</a>
değiştirin:<!-- IF {PHP.tag_i} > 0 -->, <!-- ENDIF --><a href="{PAGE_TAGS_ROW_URL}">{PAGE_TAGS_ROW_TAG}</a>
<!-- BEGIN: DOWNLOAD...
Розділи: Documentation (Genoa and older) / Dutch / Skins
<!-- IF {PHP.tag_i} > 0 -->, <!-- ENDIF --><a href="{PAGE_TAGS_ROW_URL}">{PAGE_TAGS_ROW_TAG}</a>
met<!-- IF {PHP.tag_i} &...Розділи: Documentation (Genoa and older) / English / Skins
<!-- IF {PHP.tag_i} > 0 -->, <!-- ENDIF --><a href="{PAGE_TAGS_ROW_URL}">{PAGE_TAGS_ROW_TAG}</a>
with<!-- IF {...Розділи: Themes
Skin converted from ChocoTemplates.com
Original template demo
The menu-structure can be found in the readme-file
Розділи: Documentation (Genoa and older) / English / Skins
Розділи: Themes
Розділи: News / Announcements
Розділи: News / Announcements
Розділи: Articles
Розділи: News / Announcements





