Модуль для CMF Cotonti.
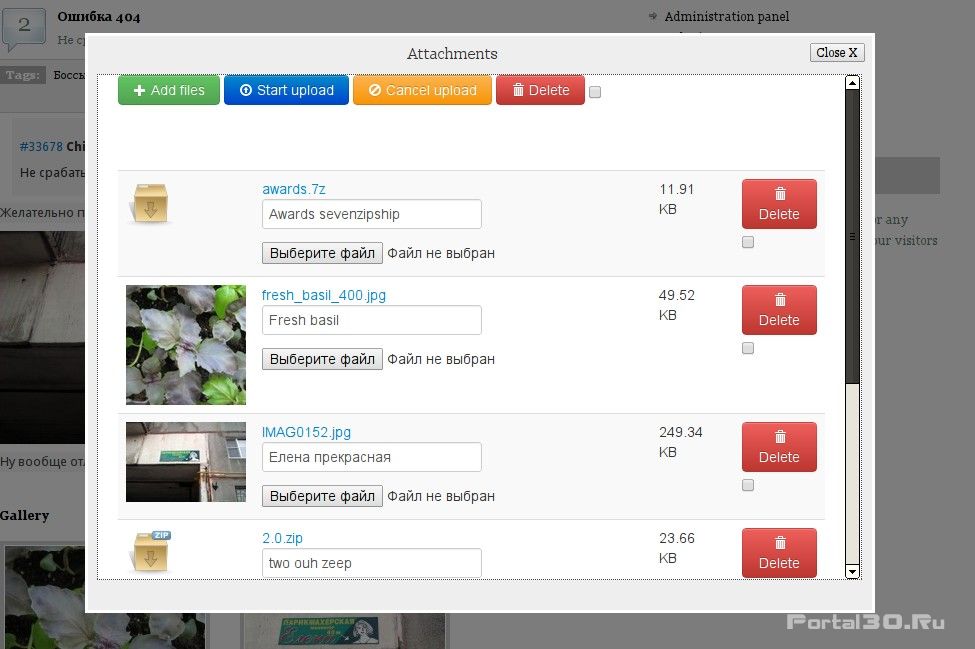
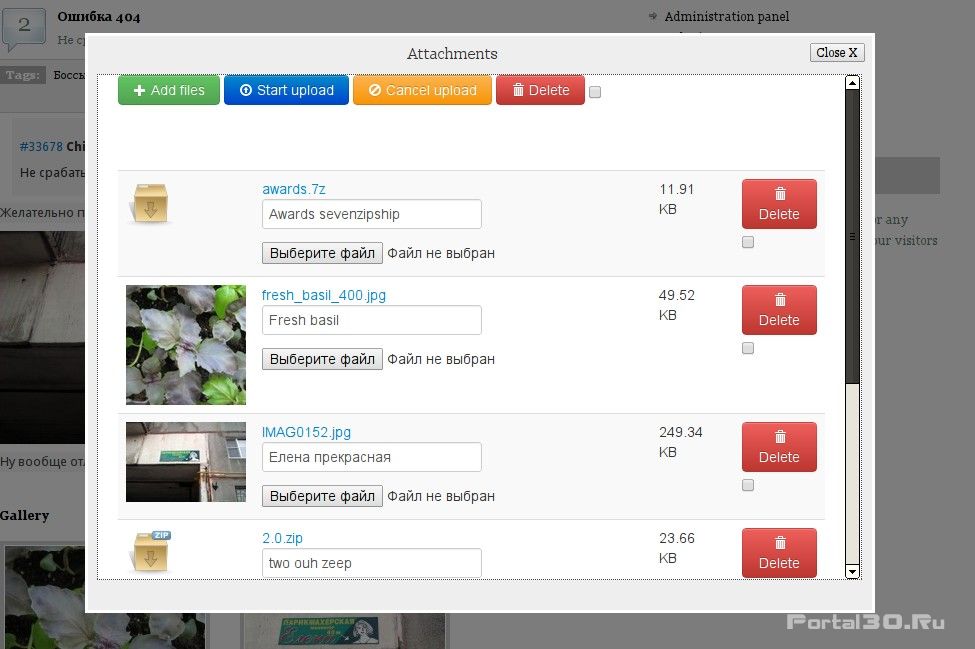
Модуль организует управление вложениями к страницам, постам и любым другим объектам, создание фотогалерей на страницах и постах. А также совмещает в себе персональное файловое хранилище пользователей, файловое хранилище сайта для администраторов, управление аватарами и альбомами пользователей.
Он является заменой модуля PFS, плагина «User images», входящих в «коробку» Cotonti и плагина «Attach2».
GitHub: https://github.com/Alex300/files
Страница модуля: https://lily-software.com/free-scripts/cotonti-files
#1. Особенности
- Хранение файлов как в локальной файловой системе на сервере, так и в удаленных файловых хранилищах, таких как Amazon AWS S3, Azure Blob Storage, Yandex Objet Storage, BunnyCdn, Google Cloud Storage, WebDav, FTP, SFTP и др.
- Современный механизм загрузки основанный на jQuery File Upload
- Поддержка мультизагрузки.
- Петаскивание файлов мышью прямо на форму загрузки.
- Загрузка файлов по-частям («Чанками») позволяет обойти ограничение на загрузку файла через $_POST в 2 мб.
- Использование для обработки изображений как библиотеки GD, так и ImageMagick. Последняя поддерживает большее количество форматов изображений, в т.ч. HEIC/HEIF, которые используются в смартфонах iPhone от Apple.
- Уменьшение больших изображений до указанных размеров при загрузке.
- Использование водяного знака (watermark) для изображений.
- Простая интергация через обратный вызов функций из шаблона.
- Загрузки подсчитываются и происходят с оригинальным именем файла.
- Создание изображений для предпросмотра (thumbnail) и простая его настройка.
- Поддержка экстраполей.
- Специальные ББкоды для вставки изображений и галлерей в текст страниц вне зависимости от выбранного парсера.
- Поддерживаемые форматы изображений библиотекой GD: .avif, .bmp, .gif, .jpg, .png, .tga, .tpic, .wbmp, .webp, .xbm
- Поддерживаемые форматы изображений библиотекой Imagick.
#2. Системные требования и ограничения
- Установленная Cotonti Siena версии не ниже 0.9.24 beta. (Files v. 1.0.8 совместим с Cotonti Siena 0.9.18)
- PHP версии 7.4 и выше. (Files v. 1.0.8 совместим с PHP v 5.4)
.bmp библиотекой GD поддерживается на PHP >= 7.2,
.tga библиотекой GD загрузка поддерживается на PHP >= 7.4, уменьшенные копии изображений создаются в JPEG
.avif библиотекой GD поддерживается на PHP >= 8.1
- Для использования удаленного файлового хранилища требуется установленная Flysystem и соотвествующий адаптер.
- jQuery File Upload выводит превью при загрузке изображений не для всех указанных форматов.
- Наличие на Вашем сайте установленной библиотеки Cotonti Lib версии 2.2.x
- Модуль не совместим с модулем PFS и плагином «User images». Их не следует устанавливать, если Вы собираетесь использовать модуль «Files».
- Шаблоны "в коробке" расчитаны на использование темы, реализованной на фреймворке Bootstrap v3 (Устанавливается отдельно)
Перенос данных из модуля «PFS» и плагинов «User images» и «Attach2».
Если Вы хотите использовать модуль «Files» для уже существующего сайта, Вам следует использовать конвертер для переноса данных между модулями. Вы можете заказать его здесь. В настоящий момент существует конвертер для переноса данных из этих трех расширений, т.к. они одни из самых часто используемых. Но можно сделать конвертер для любого другого модуля или плагина.
#3. Установка
- Загрузить архив и распаковать в папку с модулями вашего сайта.
- В меню «Управление сайтом > Расширения» произвести установку нажав «установить».
- В настройках модуля выберите подходящие Вам установки.
- В шаблонах панели управления «admin.users.tpl» и «admin.users.tpl» а также в некоторых других создайте теги в соотвествии с рекомендациями на настранице модуля в панели управления. (https://<ваш_домен>/admin/extensions?a=details&mod=files)
- При необходимости на странице редактирования групп пользователей установите ограничения на размер загружаемого файла, общее файловое пространство пользователя и максимальное количество вложений для одного объекта. Для каждой группы пользователей могут действовать свои разрешения.
Обратите внимание, что размеры указываются в байтах, ноль означает «безлимит», а -1 - запрет.
- Создайте каталог для файлов на вашем сервере (по умолчанию используется «datas/files») и установите права на запись для PHP (например CHMOD 775 или CHMOD 777).
- Используйте в Вашей теме Resources::setAlias() для объявления алиясов для файлов Bootstrap, если Вы планируете его использовать и он установлен в папку, отличную от объавленной в классе Resources.
#4. История версий
v. 2.0.1
- Совместимость с Cotonti 0.9.25
v. 2.0.0
- Использование Image bundle из библиотеки Cotonti Lib для обработки изображений.
- Использование File System из библиотеки Cotonti Lib и Flysystem для хранения файлов и операций с ними.
- Обфускация имен файлов.
- Уменьшение загружаемых изображений в браузере, если возможно.
- Рефакторинг кода. Функции переименованы по шаблону
cot_filesFunctionName().
v. 1.0.8
- Добавлена поддержка удаления пользователей, страниц и постов на форуме в корзину. При удалении этих элементов файлы не удаляются и после восстановления элемента из корзины, файлы остаются привязными к этим элементам. При удалении элементов из корзины, связанные файлы тоже удаляются.
v 1.0.7
- Добавлена поддержка графических форматов: avif, bmp, gd2, gd, tga, tpic, wbmp, webp, xbm
- jQuery File Upload обновлен до версии 10.32.0
- Совместимость с PHP 8.1
- Исправлены некоторые ошибки
Читать больше про использование (на русском)
#5. Контакты
Обсудить функционал модуля можно на форуме. Сообщить об ошибках на GitHub.