Удобный, современный блочный редактор контента на основе Editor.js.
Github плагина: https://github.com/Edd-G/cot-editorjs
#1. Что означает "блочный редактор"?
В отличие от классических редакторов, рабочее пространство которых состоит из одного редактируемого элемента, в блочном редакторе рабочее пространство состоит из отдельных блоков: абзацев, заголовков, изображений, галерей, списков, цитат и т. д.
В чем преимущества перед классическими?
- На выходе макисмально чистый и предсказуемый код: без лишних переносов строк, заполнителей, параграфов и т.д.
- Пользователь максимально сконцетрирован на созднии контента, точно зная, как это будет выглядеть на выходе.
- Есть десятки готовых к использованию блоков и простой API для создания любого блока, который вам нужен. Например, вы можете реализовать блоки для твитов, постов в Instagram, опросов, анкет и т. д.
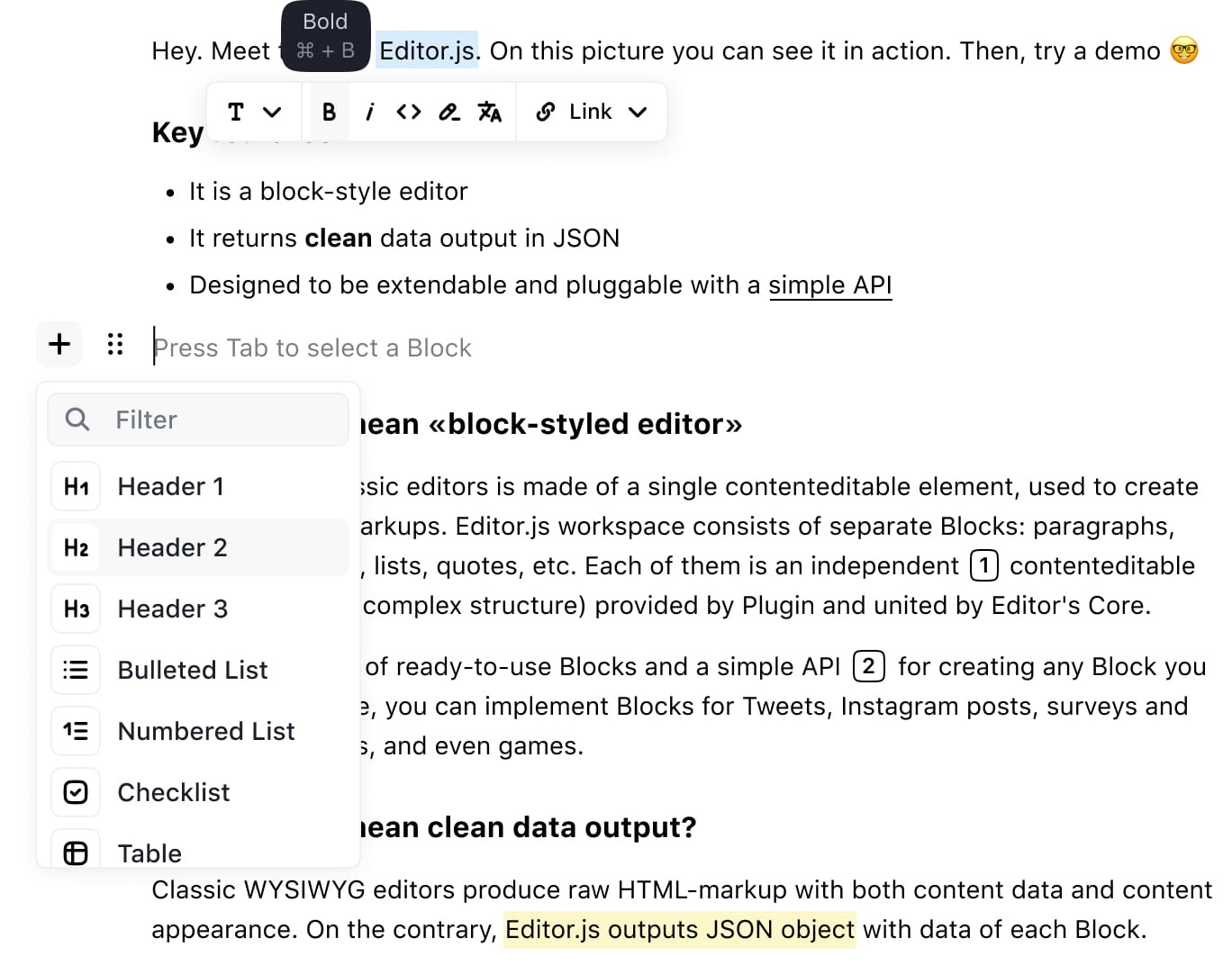
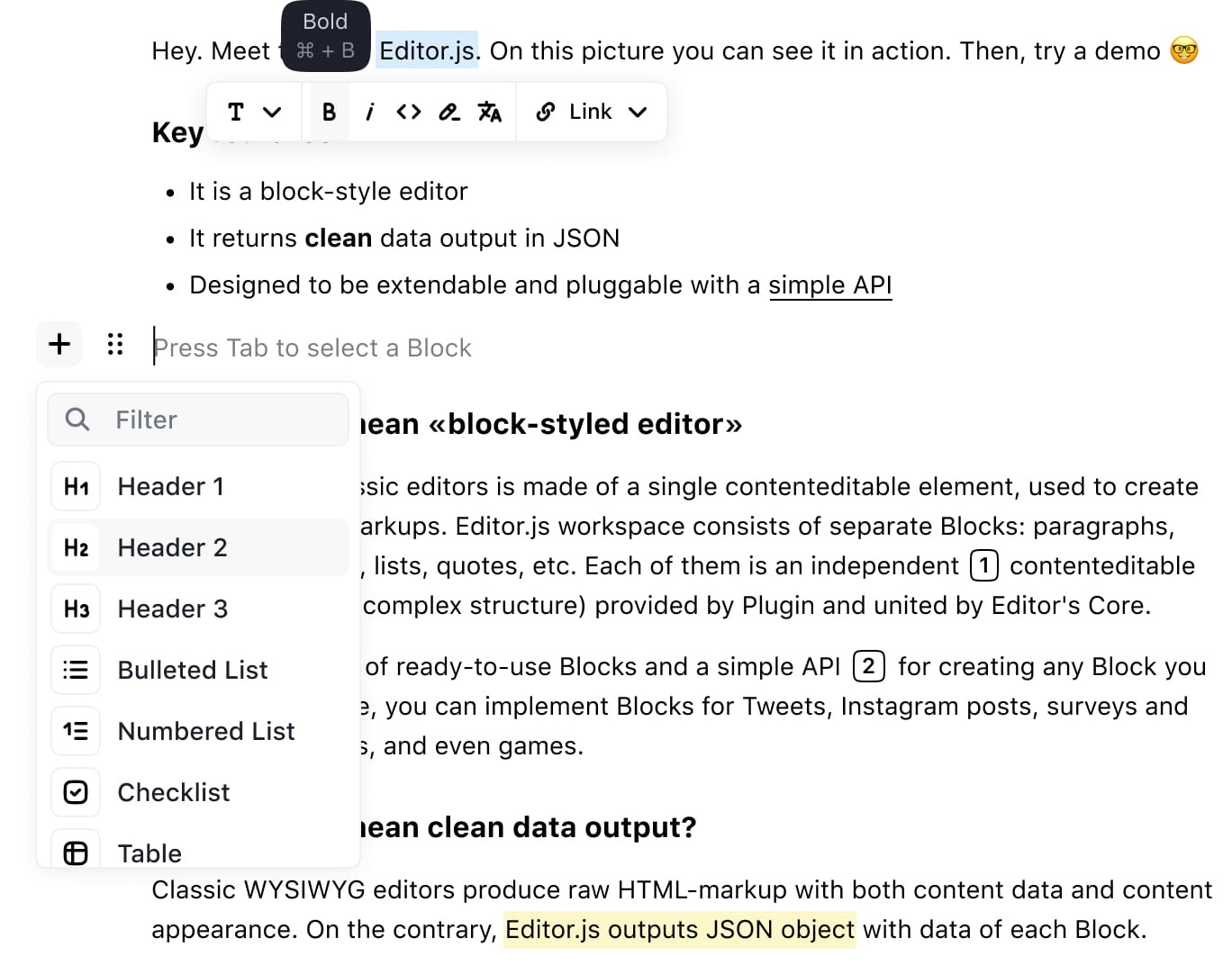
#2. Пример редактора

#4. Особенности этого плагина
- В оригинале Editor.js на выходе дает JSON-объект с данными каждого блока. Этот плагин, по крайней мере в текущей версии, конвертирует JSON в чистый HTML, промаркированный специальными классами. Данные в базе хранятся именно в HTML.
Я сделал это для обратной совместимости с другими редакторами, если вам вдруг вздумается переключиться на классический редактор, вы сможете легко это сделать.
- Плагин пока поддерживает только модуль Pages. И только 1 экземпляр редактора на странице.
- Плагин размечает создаваемые HTML блоки специальными классами. Если у вас уже есть контент, и вы установите данный редактор, то парсер не найдет нужных CSS классов для рабора.
В этом случае Editor.js сам попробует разобрать HTML. В большинстве случаев это будет довольно криво.
- Загрузка изображений работает пока только с помощью @editorjs/simple-image. Это значит, что добавить картинку получится только бросив ссылку на нее в редактор. Конечно можно кидать ссылки локального сервера.
- В текущей версии не реализована загрузка файлов. По крайней мере пока не сделали API какого-то файлового менеджера.
- Существует проблема с предпросмотром некотрых ссылок в @editorjs/link. Это связано с тем, что ресурс по ссылке под защитой какого-то сервиса, вроде Cloudflare.
#5. Поддерживаемые блоки Editor.js
Подробнее о поддерживаемых блоках на Github.
#6. Генерируемый плагином HTML
#6.1. Header
<h2 class="prs-header prs_center">Lorem</h2>
#6.2. Paragraph
<p class="prs-paragraph prs_center">
<code class="inline-code">Pellentesque</code>
<i>malesuada fames</i>
<mark class="cdx-marker">tempus</mark>
</p>
#6.3. Ordered List
<ol class="prs-list prs_ordered">
<li></li>
</ol>
#6.4. Table
<table class="prs-table prs_withheadings">
<thead>
<tr>
<th>1</th><th>2</th>
</tr>
</thead>
<tbody>
<tr>
<td>a</td><td>b</td>
</tr>
</tbody>
</table>
Остальные примеры на Github
#7. Установка плагина
- Распакуйте в каталог плагинов
- Включите плагин в панели администратора
- Этот шаг нужен, если качали плагин в виде исходного кода с Github: запустите
composer install внутри папки src в директории плагина (Composer должен быть установлен)
- Установите парсер разметки Editorjs в модуле конфигурации Страниц (модуль Pages)
#8. Настройки
- Вы можете отключить ненужные блоки Editor.js в файле editorjs.editor.php
- Плагин использует свою копию HTMLpurifier. Настройте очистку данных приходящих с фронтенда с помощью правил HTML Purifier в файле
sanitize-blocks-config.json Подробнее о правилах в этом файле
- Префикс CSS классов (по умолчанию prs) меняется в конфигурации плагина
#9. В планах
- Добавить выбор варианта хранения данных в базе: JSON/HTML
- Добавить блоки для работы с изображениями и файлами

16 tijden
Выглядит очень интересно. Спасибо за труд.
Не понял, а зачем специальные классы навешивать на элементы разметки? Я понимаю, что это по умолчанию встроено в редактор, но не понимаю смысл сего действия.