With this plugin you can attach files and images to any Cotonti objects including pages, forum posts and organize them into galleries or downloads.
Author: Vladimir Sibirov (Trustmaster)
Thanks: Pavlo Tkachenko (Dayver), Kabak (Kabak)
GitHub: https://github.com/Cotonti-Extensions/attach2
This section covers plugin usage basics with Pages module and minimal customizations involved. Similar actions can be applied to other content such as Forums, Comments, etc.
All examples are given for the basic theme, feel free to customize them for your needs.
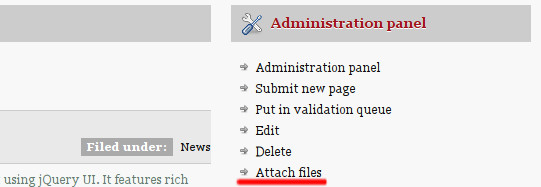
First we need to be able to attach files to pages. You would expect to do it while editing the page itself, but in this plugin it can be done while browsing the page. So let's add an "Attach files" button to the page management menu in "page.tpl":

It can be done by adding following code in your "page.tpl":
<!-- IF {PHP|cot_auth('plug', 'attach2', 'W')} -->
<li>{PAGE_ID|att_widget('page',$this,'attach2.link')}</li>
<!-- ENDIF -->
The link will only be displayed to users who have permission to attach files (controlled by Write access to Attachments plugin).
If you click the "Attach files" link, it opens attachment dialog:
The dialog is pretty straightforward. It lets you add one or several files at once, upload them, remove existing attachments, replace files and edit descriptions via AJAX. Drag & Drop rows to reorder them. Once you're done with changes, click the "Close" button and it will refresh the page to show you results.
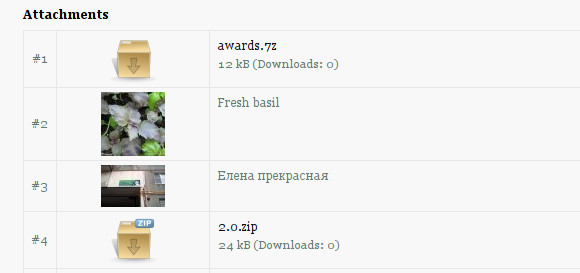
The quickest way to display all files attached to a page is by using att_display() widget in "page.tpl":
<!-- IF {PAGE_ID|att_count('page',$this)} > 0 -->
<div class="block">
<h3>{PHP.L.att_attachments}</h3>
{PAGE_ID|att_display('page',$this)}
</div>
<!-- ENDIF -->
It renders to something like this:

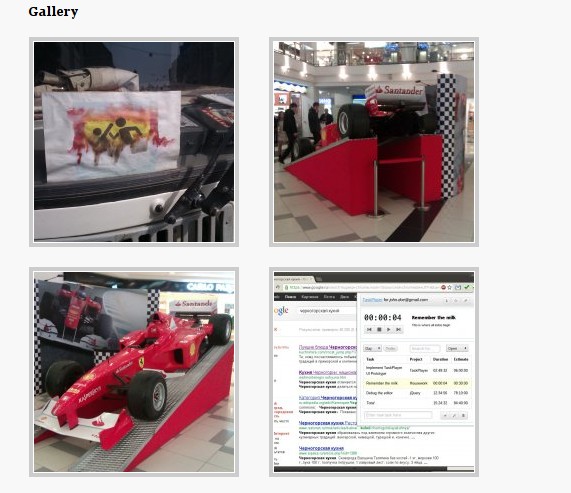
One of the most common tasks you'd like to complete is turning a page into an image gallery. You can add a simple gallery to "page.tpl" by pasting this code:
<!-- IF {PAGE_ID|att_count('page',$this,'images')} > 0 -->
<div class="block">
<h3>{PHP.L.att_gallery}</h3>
{PAGE_ID|att_gallery('page',$this)}
</div>
<!-- ENDIF -->
It embeds a Lightbox 2 gallery into a page:

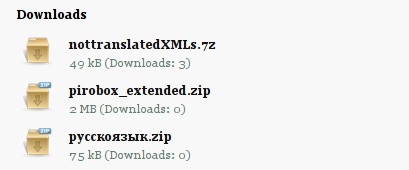
Another common task is providing multiple files for downloading on a page. Use att_downloads() widget to embed it in "page.tpl":
<!-- IF {PAGE_ID|att_count('page',$this,'files')} > 0 -->
<div class="block">
<h3>{PHP.L.att_downloads}</h3>
{PAGE_ID|att_downloads('page',$this)}
</div>
<!-- ENDIF -->
A typical downloads block renders like this:

Pasting basic widgets into pages is easy. But what if you need something custom or if you are curious about how they work? This section has the answers.
Attachments are not limited to just pages and the standard templates. You can easily attach files to other content and customize templates. Let's have a look at TPL callbacks this plugin provides and parameters they have.
/** * Generates a file upload/edit widget. * Use it as CoTemplate callback. * @param string $area Target module/plugin code. * @param integer $item Target item id. * @param string $tpl Template code * @return string Rendered widget */ function att_widget($area, $item, $tpl = 'attach2.widget', $width = '100%', $height = '200')
This callback is used to add the attachments management dialog to the content object. In previous chapter we used it to add a "Attach files" link together with the dialog to pages by editing page.tpl. In fact this callback is more powerful, look at its parameters:
For example, here is how you can add "Attach files" link for forum posts in "forums.posts.tpl" inside the FORUMS_POSTS_ROW block:
<!-- IF {FORUMS_POSTS_ROW_USERID} == {PHP.usr.id} -->
{FORUMS_POSTS_ROW_ID|att_widget('forums',$this,'attach2.link')}
<!-- ENDIF -->
/** * Renders attached items on page * @param string $area Target module/plugin code * @param integer $item Target item id * @param string $tpl Template code * @param string $type Attachment type filter: 'files', 'images'. By default includes all attachments. * @return string Rendered output */ function att_display($area, $item, $tpl = 'attach2.display', $type = 'all')
This callback is used to display files already attached to an item. It can render them all within one stream or include a certain type of files only. The paramters are similar with other callbacks:
Here is how you can display all files attached to a forums post in "forums.posts.tpl" inside the FORUMS_POSTS_ROW block:
{FORUMS_POSTS_ROW_ID|att_display('forums',$this)}
/** * Returns number of attachments for a specific item. * @param string $area Target module/plugin code * @param integer $item Target item id * @param string $type Attachment type filter: 'files', 'images'. By default includes all attachments. * @return integer Number of attachments */ function att_count($area, $item, $type = 'all')
This callback returns the number of files attached to an item but it is often used to check whether there are files attached or not. Parameters are common:
Here is how you can use it to display attachments in "forums.posts.tpl" only if there are files attached:
<!-- IF {FORUMS_POSTS_ROW_ID|att_count('forums',$this)} > 0 -->
{FORUMS_POSTS_ROW_ID|att_display('forums',$this)}
<!-- ENDIF -->
/** * Renders images only as a gallery. * @param string $area Target module/plugin code * @param integer $item Target item id * @param string $tpl Template code * @return string Rendered output */ function att_gallery($area, $item, $tpl = 'attach2.gallery')
This is a shortcut to att_display() using 'attach2.gallery' as $tpl by default and $type set to 'images'. By default it shows you how to make a simple gallery using Lightbox 2, but you can make your own template and use any gallery script you wish. Parameters:
E.g. let's imagine we've made our own template located in "themes/your_theme/plugins/attach2.fancy-gallery.tpl". Here's how we attach it to LIST_ROW block in "page.list.tpl":
{LIST_ROW_ID|att_gallery('page',$this,'attach2.fancy-gallery')}
/** * Renders files only as downloads block. * @param string $area Target module/plugin code * @param integer $item Target item id * @param string $tpl Template code * @return string Rendered output */ function att_downloads($area, $item, $tpl = 'attach2.downloads')
Similarly to att_gallery(), this is a shortcut to att_display() using 'attach2.downloads' as $tpl by default and $type set to 'files'. It is normally used to provide downloadable files section. Parameters:
E.g. let's imagine we've made our own template located in "themes/your_theme/plugins/attach2.download-box.tpl". Here's how we attach it to a page in "page.tpl":
{PAGE_ID|att_downloads('page',$this,'attach2.download-box')}
function att_thumb($id, $width = 0, $height = 0, $frame = '')
This callback is mostly used in attach2 templates themselves. It generates a thumbnail for an image attachment and returns an URL to that thumbnail. The parameters are:
Thumbnails are generated on the fly and cached for futher use. Here is an example call from attach2.gallery.tpl:
<img src="{ATTACH_ROW_ID|att_thumb($this,200,200,'crop')}" alt="{ATTACH_ROW_FILENAME}" />
/** * Fetches a single attachment object for a given item. * @param string $area Target module/plugin code. * @param integer $item Target item id. * @param string $column Empty string to return full row, one of the following to return a single value: 'id', 'user', 'path', 'filename', 'ext', 'img', 'size', 'title', 'count' * @param string $number Attachment number within item, or one of these values: 'first', 'rand' or 'last'. Defines which image is selected. * @return mixed Scalar column value, entire row as array or NULL if no attachments found. */ function att_get($area, $item, $column = '', $mode = 'first')
This function is used to get data for a single attachment per item. Its main purpose is to create page covers in category lists. Parameters are:
Here is an example of how this function can be used to turn a first attachment per page into clickable page cover thumbnails in "page.list.tpl":
<a href="{LIST_ROW_ID|att_get('page',$this,'path')}" title="{LIST_ROW_ID|att_get('page',$this,'title')}">
<img src="{LIST_ROW_ID|att_get('page',$this)|att_thumb($this,240,160)}" alt="Foobar" />
</a>
As you see, this function can be used in conjunction with att_thumb() to generate thumbnails on the fly. The minimal Cotonti version for this feature to work is 0.9.12.
Images and thumbnails of the attachments can be pasted directly into content such as page_text, com_text, etc. However, you need to get the Attachment ID somehow first in order to paste it. The syntax of bbcode parameters is similar to URL query string. Available bbcodes are:
Usage example:
[att_thumb?id=15] [att_image?id=11&width=320&height=240&alt=Picture description&class=foo]
These bbcodes work regardless of the parser being used, including HTML and Markdown. If you want to disable them, just Pause the attach2.parser part of this plugin in Administration / Extensions / Attachments.
There's a tool in Administration / Other / Attachments. It is used to purge files attached to items which don't exist anymore. Sometimes items are removed but the code removing linked attachmehts is missing, so this tool may help.
Please use the Extensions forum to discuss plugin features and GitHub tracker to submit bug reports.
7 times
I will try it, thanks!
277 times
Good plugin, thanks.
Already using it. )))
5 times
for some reason thumbnail page cover doesnt work for me
2 times
В плагине предусметрена возможность установки максимального размера (px) картинки?
74 times
Excellent plugin!
9 times
Love the plugin so far.
Is there a way to limit the attachments per page.
I only see "Attachments per post (max.), 0 - unlimited:" and this does not effect on pages.
16 times
Thnx :-)
Something wrong goes with the plugin on my pages. Instead of opening a new vindown this opens in page windows: http://s2.postimg.org/gfzje3jqx/Screenshot_from_2016_01_10_23_50_05.png
Then when i clikc image and upload it this appear: http://s2.postimg.org/k0vexboaf/Screenshot_from_2016_01_10_23_50_24.png
181 times
kaossik, please open separate forum post to get any detailed help.
5 times
Подскажите пожалуста как вывести миниатюрки с заданным размером в news.tpl ?