Всем привет и наступившим НГ 🎄
Выкладываю на github плагин для Editor.js
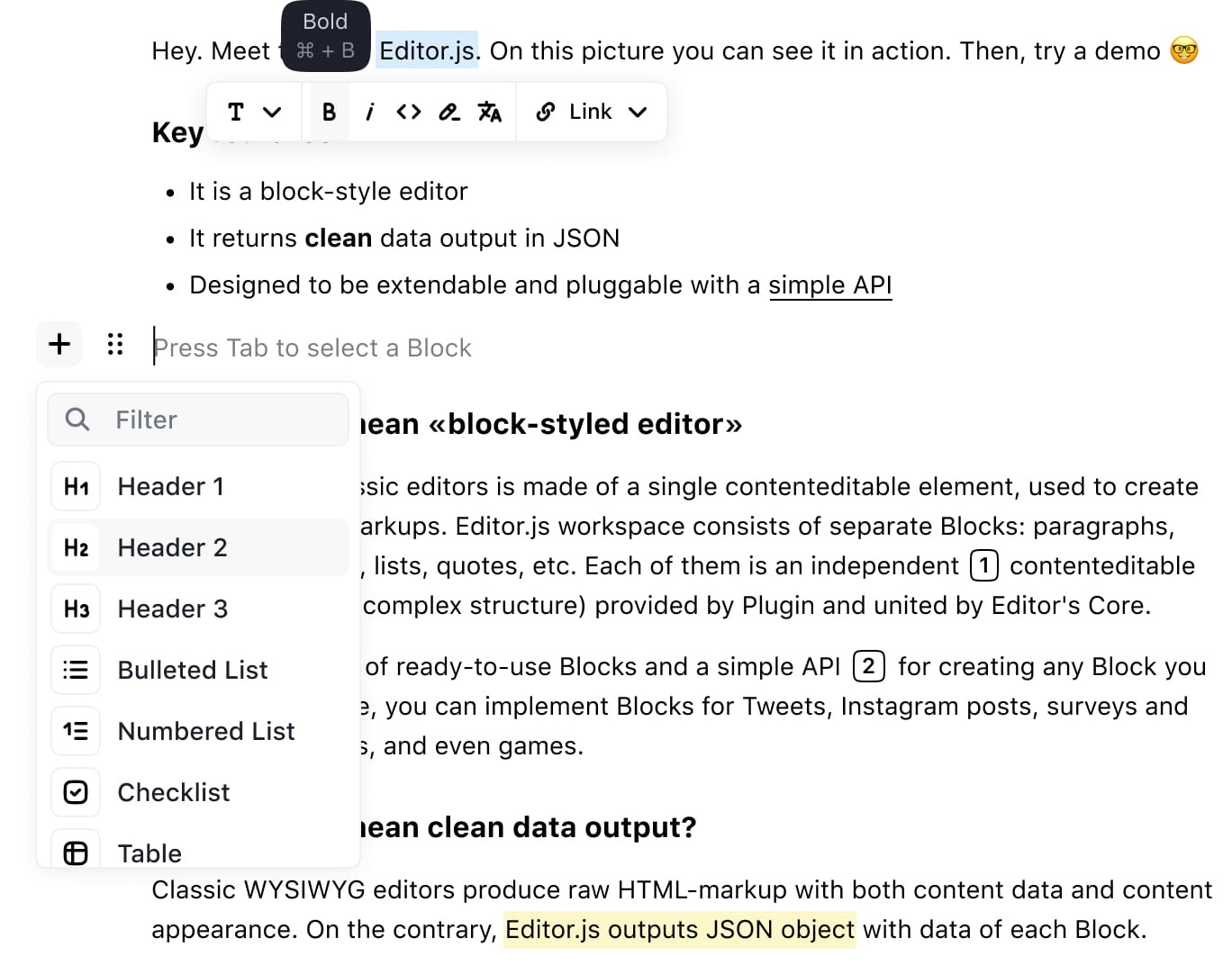
Удобный, современный блочный редактор контента на основе Editor.js

Так и не дождался, пока кто-то сделает)
Плагин: https://github.com/Edd-G/cot-editorjs
На github етсь описание, здесь лишь пару моментов уточню.
- Работает только для Pages. Только 1 экземпляр редактора.
- Плагин размечает создаваемые HTML блоки специальными классами. Если у вас уже есть контент, и парсер не найдет нужных классов для разбора, то Editor.js сам попробует разобрать блоки. В большинстве случаев это будет довольно криво. Имейте ввиду.
- Доступны для работы только базовые блоки Editor.js. Какие именно - см. описание на Гитхабе. Добавить новые без правки парсера не получится. Только инлайн блоки, если таковые найдутся.
- Работает загрузка изображений только с помощью @editorjs/simple-image. Это значит, что добавить картинку получится только бросив ссылку на нее в редактор. Конечно можно кидать ссылки локального сервера.
- Загрузки файлов нет. По крайней мере пока не сделали API какого-то файлового менеджера.
- Есть проблема с предпросмотром некотрых ссылок в @editorjs/link. Это связано с тем, что ресурс по ссылке под защитой какого-то севриса. вроде Cloudflare.
Добавлю, что PHP парсер - временное решение. В плане перейти на javascript.
Да, плагин хранит данные именно в HTML, не в JSON. Мне это нужно для обратной совмсетимости, мало ли, переключиться на обычный редкатор придется.
Думаю сделаю выбор как хранить, в HTML или в JSON.