Несколько тегов, разделённых запятой, означают логическое И между ними. Вы также можете использовать точку с запятой в качестве логического ИЛИ. И имеет высший приоритет над ИЛИ. Вы не можете использовать скобки для группировки условий. Звёздочка (*) внутри тега используется в качестве маски для "подстроки".
 XTemplate для программистов
XTemplate для программистов
Разделы: Документация / Расширяем Cotonti / Расширения
Каждый, кому приходилось создавать или изменять шаблоны Cotonti, видел и использовал шаблон теги. Теги - это короткие кусочки кода, которые при разборе (парсинге) системой XTemplate, замененяются на блок HTML-кода. Это обеспечивает существование файла шаблона только в виде HTML-кода. Любой код, сгенерированный PHP, поддерживается с помощью плагина и анализируется с помощью тега.
При разработке плагина, важно знать, как определять теги и условные блоки в системе XTemplate. Раньше большинство...
 Sed-Dark for Cotonti >= 0.0.6
Sed-Dark for Cotonti >= 0.0.6
Разделы: Темы
The Sed-Dark skin from Xiode adapted for Cotonti.
Version for Cotonti < 0.0.6
Version for Cotonti >= 0.0.6
 Axis 4
Axis 4
Разделы: Documentation / Extending Cotonti / Themes
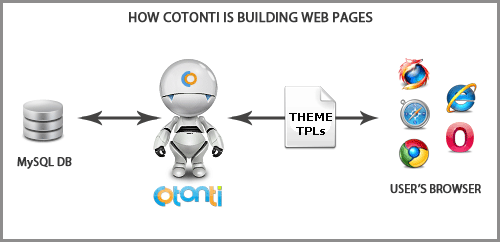
You can think of Cotonti as a "dumb machine", it simply picks data from MySQL database and sends it to client (web browser) through a template engine, the "theme".

Theme — a set of files used to programm pages layout and its styling. style named xxx.tpl in folders inside /skins folder (for example: /themes/mytheme)
Template file (usually have .tpl extension) — a file made of simple HTML code, plus some placeholders named "tags"
Tag — special marked place...
Разделы: Documentation (Genoa and older) / Dutch / Skins
{ADMIN_MAIN}
en verander het in:<div id="pagtab">
{ADMIN_MAIN}
</div>
Разделы: Documentation (Genoa and older) / English / Skins
{ADMIN_MAIN}
and change it to:<div id="pagtab">
{ADMIN_MAIN}
</div>
Разделы: Documentation (Genoa and older) / English / Skins
<tr>
<td>{PHP.L.Begin}:</td>
<td>{PAGEADD_FORM_BEGIN}</td>
</tr>
<!-- BEGIN: ADMIN -->
<tr>
<td>{PHP.L.Parser}:</td>
<td>{PAGEADD_FORM_TYPE}</td>
</tr>
<!-- END: ADMI...Разделы: Documentation (Genoa and older) / Dutch / Skins
<tr>
<td>{PHP.L.Begin}:</td>
<td>{PAGEADD_FORM_BEGIN}</td>
</tr>
<!-- BEGIN: ADMIN -->
<tr>
<td>{PHP.L.Parser}:</td>
<td>{PAGEADD_FORM_TYPE}&...Разделы: Documentation (Genoa and older) / Türkçe / Temalar
<!-- IF {PHP.tag_i} > 0 -->, <!-- ENDIF --><a href="{PAGE_TAGS_ROW_URL}">{PAGE_TAGS_ROW_TAG}</a>
değiştirin:<!-- IF {PHP.tag_i} > 0 -->, <!-- ENDIF --><a href="{PAGE_TAGS_ROW_URL}">{PAGE_TAGS_ROW_TAG}</a>
<!-- BEGIN: DOWNLOAD...
Разделы: Documentation (Genoa and older) / Dutch / Skins
<!-- IF {PHP.tag_i} > 0 -->, <!-- ENDIF --><a href="{PAGE_TAGS_ROW_URL}">{PAGE_TAGS_ROW_TAG}</a>
met<!-- IF {PHP.tag_i} &...Разделы: Documentation (Genoa and older) / English / Skins
<!-- IF {PHP.tag_i} > 0 -->, <!-- ENDIF --><a href="{PAGE_TAGS_ROW_URL}">{PAGE_TAGS_ROW_TAG}</a>
with<!-- IF {...Разделы: Themes
Skin converted from ChocoTemplates.com
Original template demo
The menu-structure can be found in the readme-file
Разделы: Documentation (Genoa and older) / English / Skins
Разделы: Themes
Разделы: News / Announcements




