Вы знаете PHP но боитесь "страшного" слова плагин тогда этот материал для вас.
Я постараюсь в доступной форме описать создание простейшего плагина который получает от пользователя два числа, умножает их и выводит результат, назовем наш плагин Sample (Пример).
Первый вариант - простой и... неправильный. Да-да неправильный поскольку используем возможности CMS по минимуму.
Потребуются создать два файла:
sample.php
<?php
/* ====================
[BEGIN_SED_EXTPLUGIN]
Code=sample
Part=main
File=sample
Hooks=standalone
Tags=
Order=10
[END_SED_EXTPLUGIN]
==================== */
defined('SED_CODE') or die("Wrong URL.");
?>
и sample.setup.php
<?php
/* ====================
[BEGIN_SED_EXTPLUGIN]
Code=sample
Name=Пример
Description=Пример плагина
Version=0.0.1
Date=2010-jan-12
Author=Vasily Pupkin
Copyright=Copyright (c) 2010 Vasily Pupkin
Notes=BSD License
Auth_guests=R
Lock_guests=A
Auth_members=R
Lock_members=A
[END_SED_EXTPLUGIN]
==================== */
defined('SED_CODE') or die("Wrong URL.");
?>
Сохраняем оба файла в одноименную папку (sample) которую создаем в папке plugins вашего сайта.
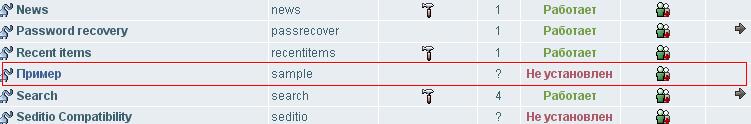
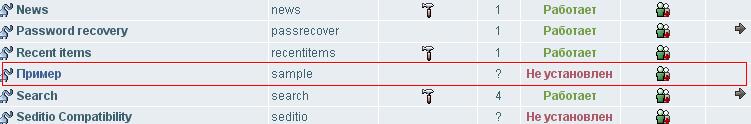
Зайдя в админ-панели вашего сайта , в раздел "Плагины" вы увидите примерно следующее:

Как установить плагин писать не буду (подсказка: в два шелчка мышью :) )
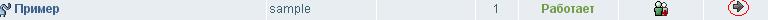
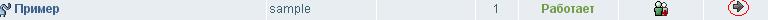
Запустить плагин стрелочкой (это кстати ссылка на ваш плагин что-бы добавить, например, в меню) :

"Ну и что это за плагин?"-скажете вы -"ведь он ничего и не выводит", все верно это самый настоящий плагин, а вот его функционал мы делаем сами.
Добавим в конец файла sample.php (до '?>') следующее:
$plugin_title = 'Пример плагина'; //Заголовок плагина
$plugin_subtitle = 'Мы все чему нибудь учились ...'; //Подзаголовок плагина
$plugin_body .= <<<EOT
<form name="form1" method="post" action="">
Введите первое число: <input type="text" name="formtext1"><br><br>
Введите второе число: <input type="text" name="formtext2"><br><br>
<input type="submit" name="formbutton1"><br><br>
</form>
EOT;
$plugin_body .= '<b>Произведение ваших чисел = '.$_POST[formtext1]*$_POST[formtext2].'</b>';
где :
$plugin_title - Заголовок вашего плагина;
$plugin_subtitle - Подзаголовок вашего плагина;
$plugin_body - "тело" вашего плагина;
Мы добились своего наш плагин решает простое уравнение и выдает результат.
Но...
- Мы не можем оперативно поменять оформление нашего плагина - HTML код перемешан с PHP кодом.
- Все текстовые сообщения также "не операбельны", изменить их можно только в теле плагина при большом размере кода это будет непросто, да и допустим англоязычный пользователь не сможет пользоваться вашим калькулятором :)
- Вводимые пользователем данные никак не проверяются, а ведь среди пользователей тоже бывают не очень хорошие люди, подпакостить знаете-ли ..., иньекцию впрыснуть... и т.д.
это конечно не все но по крайней мере эти недоработки мы попробуем "излечить".
Второй вариант (правильный)
Для начала в папке нашего плагина создадим две папки "tpl" и "lang", и в них по файлику - sample.tpl и sample.ru.lang.php
sample.ru.lang.php :
<?php
/**
* Russian language file
* @author Agir
*/
$L['title'] = "Пример плагина";
$L['subtitle'] = "Мы все чему нибудь учились ...";
$L['int_1'] = "Введите первое число: ";
$L['int_2'] = "Введите второе число: ";
$L['resultat'] = "Произведение ваших чисел = ";
?>
Все логично, все понятно объяснять думаю не стоит.
sample.tpl :
<!-- BEGIN: MAIN -->
<div id="title">
<a href="plug.php?e=sample">{ME_TITLE}</a>
</div>
<div id="subtitle">
{ME_SUBTITLE}
</div>
<form name="form1" method="post" action="">
{INT_1}<input type="text" name="formtext1"><br><br>
{INT_2}<input type="text" name="formtext2"><br><br>
<input type="submit" name="formbutton1"><br><br>
</form>
<b>{OTVET_TXT} {OTVET}</b>
<!-- END: MAIN -->
Позаботились о выводе заголовка и подзаголовка:
<div id="title">
<a href="plug.php?e=sample">{ME_TITLE}</a>
</div>
<div id="subtitle">
{ME_SUBTITLE}
</div>
<!-- BEGIN: MAIN -->
.... Основной блок плагина
<!-- END: MAIN -->
[quote]
[quote]
{_ПЕРЕМЕННАЯ_ИЗ_PHP_СКРИПТА_(произвольная)_}
и наконец окончательный вариант самого плагина:
<?php
/* ====================
[BEGIN_SED_EXTPLUGIN]
Code=sample
Part=main
File=sample
Hooks=standalone
Tags=
Order=10
[END_SED_EXTPLUGIN]
==================== */
defined('SED_CODE') or die("Wrong URL.");
$d_2 = sed_import('formtext1','P','INT');//Эти две строчки как раз отфильтровывают входящие данные
$d_1 = sed_import('formtext2','P','INT');//в нашем случае это числа (INT), а метод POST (P)
$proizved = $d_1*$d_2; // Основная "работа" плагина :)
$t->assign(array( //$t - это объект с нашим шаблоном, а так мы задаем массив переменных для файла .tpl
"ME_TITLE" => $L['title'], //берем из языкового файла
"ME_SUBTITLE" => $L['subtitle'],
"INT_1" => $L['int_1'],
"INT_2" => $L['int_2'],
"OTVET" => $proizved, //берем результат работы плагина
"OTVET_TXT" => $L['resultat']
));
?>
Мне кажется все должно быть понятно, может и не с первого раза, пример специально нарочито простой, что-бы вы могли сами экспериментировать, изменять под себя, да и ошибаться не грех.
Кстати администратор может назначить права пользоваться калькулятором только определенной группе пользователей или отдельному пользователю.
В примере использована совсем малая доля возможности Cotonti.
Вы можете скачать файл плагина и "поковыряться" в нем.[/quote][/quote]


265 times
76 times
if (!defined('SED_CODE') || !defined('SED_PLUG')) { die('Wrong URL.'); }
3 times
2 times
вариант 1 - производительность теоретически выше.
Но! CMS по-любому парсит свое содержимое, поэтому использование встроенных функций крайне незначительно понизит производительность, этими потерями можно пренебречь, естественно сайт сделаный на статичных html-страничках будет "пошустрее" сайта на скриптах, но тем не менее большинство сайтов использует именно наборы скриптов (CMS), для удобства наполнения и выдачи содержимого, здесь уже встает вопрос об оптимизации встроенных функции движка в этом плане Cotonti на высоте. Кроме того вариант 2 безопаснее и удобнее как для разработчика плагина так и для конечного пользователя, разница в коде небольшая, кстати сейчас практически все движки отказались от использования хтмл в теле скрипта. Вынос-же языкового пакета это большой плюс, т.к. многие скрипты пишутся не русскоязычными программистами, и перевести один ланг-пак нааамного проще чем копаться в чужом коде, и с другой стороны если вы пишите плагины, допустим платно, вы наверняка заинтересованы в покупателях, а они могу и не говорить на вашем языке.
Только начал изучать данную CMF так что извините за глупые вопросы. Сделал все по варианту 2, а гдк можно просмотреть результат? И возможно ли этот результат вывести на любую страницу и как? Спасибо!